UI Handler
We will be using Kenney’s UI asset pack as well as his fonts in our game.
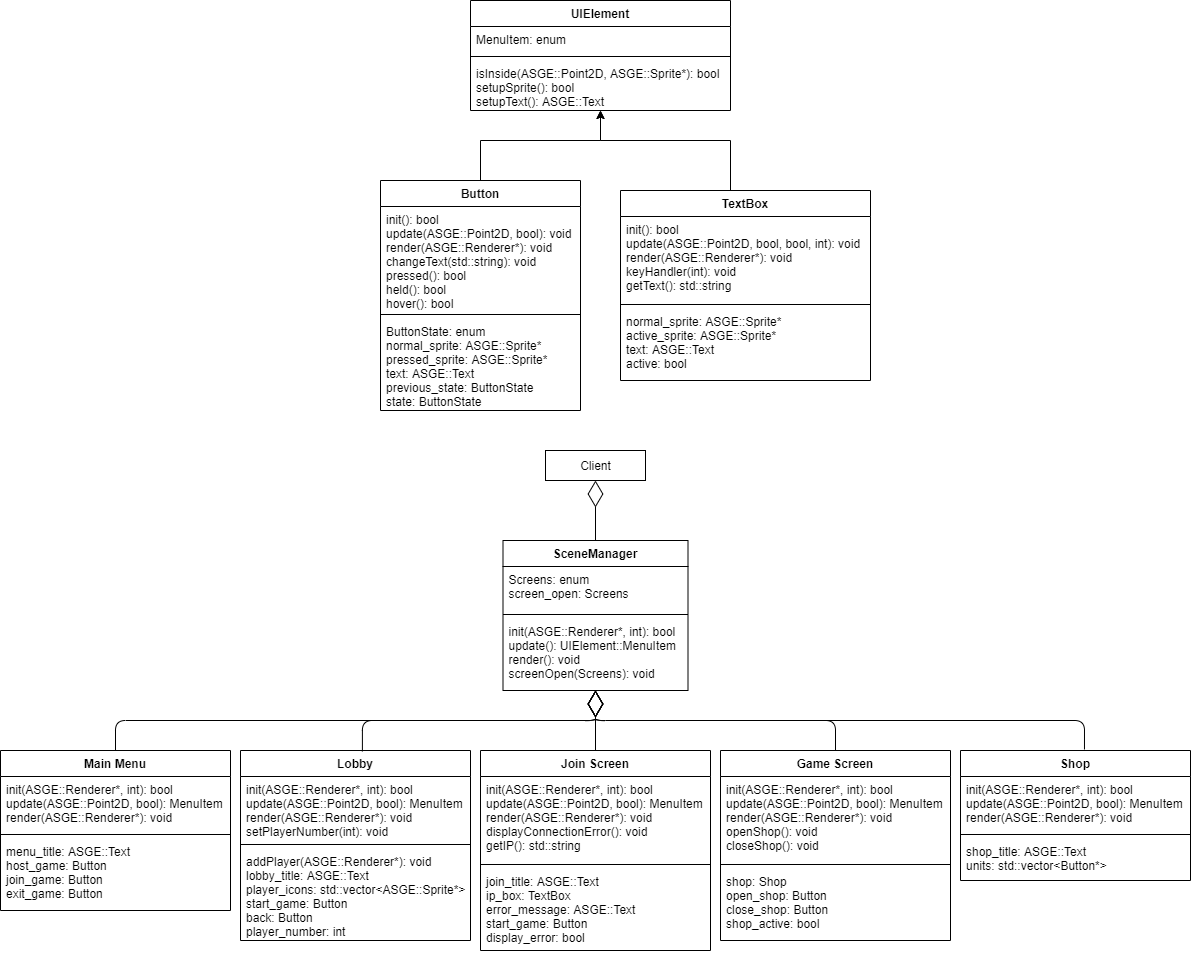
I will be setting up the UI similar to how I set it up in The Shining game, here is the UML to show the structure of what I am planning to implement:

Each scene will have a collection of UI Elements, Sprites and Text to be rendered. In the update functions, the buttons will be updated depending on the cursor position and whether the left mouse button has been clicked. The Update on the SceneManager returns a MenuItem enum which is used for the client to determine what it should do, e.g. start the game.
Each scene will have it’s own render and update function which the SceneManager will call based on what scene is currently open. The screen_open variable will be used to do this and will hold the enum value of what screen is currently open:
enum class Screens
{
MAIN_MENU = 0,
JOIN_SCREEN = 1,
LOBBY = 2,
GAME = 3
};
In order to get the UI system setup, I have temporarily added the ASGE Input functions into the Game class so I can test that the button presses are working as they should. These update functions will be moved to a proper Input System at a later date, but will be used for testing until then.
Now that the UI is setup properly, I will be going back to networking, trying to add in player turns, as well as sending the actions of a player turn to the other clients.