Map Setup
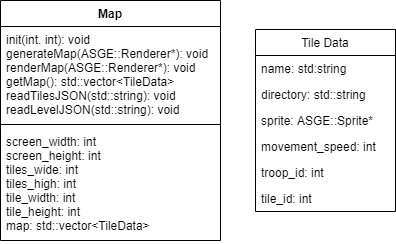
After a break, Liam setup the Map rendering with the following structure:

The Input System is currently being setup, which will allow us then to select and deselect tiles and troops. Currently we are loading in a map from two JSON files.
The first JSON file is called MapTileTypes, it stores all the different types of tile currently in the Kenney Pack we are using with the directory of where the texture is and a movement speed. This is what a tile looks like in the file:
{
"name": "g_BL",
"directory": "tileGrass_roadCornerLL.png",
"movement_speed" : 2
}
The second JSON file actually holds the layout of our map, which we can change as we develop our game. The JSON file is setup with: “number_tiles_wide”, “number_tiles_high” and “TILES”. TILES is an array of tiles going from left to right which will build our map, we store the name of the tile we want, which is then found using the MapTileTypes file.
The Map class Liam has made is setup to a screen width and height, and will then calculate how big the tiles should be based on the number_tiles_high and number_tiles_wide settings. We are aiming to have the map bigger than the screen size and use the new built in ASGE Camera to move around the map.
Since the map is static and will never change at runtime, the map can be stored on the Client class and can be generated on initialisation. Whenever a player ends their turn, the actions they made will be sent to the other clients and the troops and maps on those clients updated with the new information.